Bootstrap là gì? Tìm hiểu ưu nhược điểm của Bootstrap
Với những lập trình viên thiết kế website, Bootstrap là một framework không còn quá xa lạ. Tuy nhiên, để am hiểu mọi thứ về Bootstrap thì không phải ai cũng biết rõ. Hãy cùng tìm hiểu mọi thứ về framework Bootstrap qua bài viết dưới đây của GrowUpWork để khám phá thêm về giải pháp hữu ích trong quá trình xây dựng website responsive nhé!

Bootstrap là gì?
Bootstrap là một framework HTML, CSS và JavaScript miễn phí, cho phép phát triển responsive website mobile.
Bằng việc sử dụng Bootstrap, quá trình thiết kế web được diễn ra nhanh chóng và hiệu quả dựa trên những yếu tố có sẵn như: typography, buttons, tables, grids, navigation, forms, image carousel,...
Bootstrap là bộ sưu tập miễn phí các mã nguồn mở và công cụ cần thiết để tạo ra một website hoàn chỉnh. Với các thuộc tính, giao diện được quy định sẵn như màu sắc, kích thước, độ rộng…
Điều này giúp cá designer có thể tiết kiệm thời gian khi làm việc với framework này khi thiết kế giao diện web.
Các chức năng cơ bản của Bootstrap
Chức năng chính của việc sử dụng Bootstrap là tạo các trang web đáp và ưu tiên các thiết bị di động. Nó có khả năng đảm bảo tất cả các yếu tố giao diện của một web hoạt động tối ưu trên mọi kích thước màn hình.
Bootstrap có 2 loại: được biên dịch trước và dựa trên phiên bản mã nguồn. Các nhà phát triển web có kinh nghiệm thích phiên bản 2 hơn bởi nó cho phép họ tùy chỉnh phong cách web phù hợp với mong muốn.
Ví dụ: Với phiên bản mã nguồn của Bootstrap, bạn có thể truy cập vào cổng Sass. Điều này có nghĩa nó tạo ra một biểu định kiểu tùy chỉnh nhập Bootstrap. Bạn có thể sửa đổi, mở rộng công cụ thoải mái khi cần thiết.
Bạn cũng có thể cài đặt Bootstrap bằng hình thức quản lý gói và truy cập các khung, thư viện, nội dung.
Một số trình quản lý gói phổ biến nhất hiện nay bao gồm: npm, composer và bower.
- npm giúp quản lý các phụ thuộc về phía máy chủ.
- composer giúp tập trung các giao diện người dùng
- bower được sử dụng khi bạn muốn làm việc trên các dự án dựa trên PHP.
3 tệp chính của Bootstrap
Framework Bootstrap bao gồm một tập hợp các cú pháp được biên dịch trong ba tệp chính:
- Bootstrap.css
- Bootstrap.js
- Glyphicons.css
Lưu ý: Bootstrap yêu cầu một thư viện JS được gọi là jQuery để chạy các thành phần và plugin JS.
Đây là ba tệp khung chính quản lý giao diện người dùng và chức năng của một trang web.
Những ưu điểm vượt trội của Bootstrap
Các thành phần giao diện của Bootstrap bao gồm: thanh điều hướng, hệ thống lưới, băng chuyền hình ảnh và các nút.
Nếu bạn còn đang phân vân chưa sử dụng Bootstrap, hãy tham khảo ngay những lý do dưới đây để hiểu rõ lý do vì sao chúng được sử dụng nhiều hơn so với các framework khác.
Dễ sử dụng
Đây là ưu điểm đầu tiên và cũng là quan trọng nhất của framework Bootstrap. Chúng có cấu trúc tệp rất đơn giản. Các tệp của nó được biên dịch để dễ dàng truy cập và chỉ yêu cầu những kiến thức cơ bản về HTML, CSS và JS để sửa đổi.
Để tăng thời gian tải các trang của web, Bootstrap giảm thiểu các tệp CSS và JS. Ngoài ra, cài đặt Bootstrap còn duy trì sự nhất quán về cú pháp giữa các trang web và nhà phát triển. Điều này có thể làm hiệu quả công việc được đẩy nhanh với các dự án làm việc theo nhóm.
Lưới đáp ứng
Bootstrap đi kèm với hệ thống lưới được xác định từ trước. Điều này giúp bạn không cần phải tạo một hệ thống mới từ đầu.
Hệ thống lưới bao gồm các hàng và cột, cho phép bạn tạo một lưới bên trong hệ thống hiển thị thi vì nhập các truy vấn phương tiện trong tệp CSS.
Bên cạnh đó, hệ thống lưới của Bootstrap giúp quá trình nhập dữ liệu trở nên dễ dàng hơn. Nó chứa nhiều truy vấn phương tiện, cho phép bạn xác định các điểm dừng tùy chỉnh của từng cột, dựa trên nhu cầu của mỗi dự án.
Các cài đặt mặc định của Bootstrap rất đầy đủ. Sau khi tạo một mạng lưới, bạn chỉ cần thêm nội dung vào container là có thể tiến hành bước tiếp theo.
Hệ thống lưới Bootstrap có 2 lớp chứa để đáp ứng tốt hơn cho cả dự án chạy trên máy tính và thiết bị di động.
Lớp vùng chứa đầu tiên sẽ cung cấp vùng chứa có chiều rộng cố định. Lớp sau cung cấp vùng chứa có chiều rộng đầy đủ có khả năng điều chỉnh dự án theo các kích thước trên màn hình.
Tính tương thích với các trình duyệt web
Bootstrap làm cho các trang web của bạn được truy cập thông qua các trình duyệt khác nhau. Điều này giúp giảm tỷ lệ thoát và có xếp hạng cao hơn trong kết quả tìm kiếm.
Bootstrap đáp ứng yêu cầu bằng cách tương thích với các phiên bản mới nhất của các trình duyệt phổ biến.
Tuy không hỗ trợ các trình duyệt ít được biết đến như WebKit hoặc Gecko, các trang web có cài đặt Bootstrap cũng sẽ hoạt động bình thường.
Hệ thống hình ảnh Bootstrap
Bootstrap có khả năng xử lý hiện thị hình ảnh và phản hồi bằng các quy tắc HTML và CSS được xác định trước.
Nếu thêm lớp .img-responsive, các kích thước hình ảnh sẽ tự động thay đổi dựa trên các kích thước của màn hình người dùng.
Điều này giúp ích rất nhiều cho hiệu suất trang web của bạn. Bởi giảm kích thước hình ảnh là một phần không thể thiếu của quá trình tối ưu hóa trang web
Framework Bootstrap cũng cung cấp các lớp bổ sung như .img-circle và .img-round , giúp sửa đổi hình dạng của hình ảnh.
Tài liệu Bootstrap chi tiết
Bootstrap cung cấp tài liệu cho các nhà phát triển web muốn học cách sử dụng framework này từ khi mới bắt đầu.
Dưới đây là một số chủ đề bạn có thể tìm thấy trên trang tài liệu của Bootstrap.
- Nội dung: bao gồm mã nguồn Bootstrap được biên dịch trước.
- Trình duyệt và thiết bị: liệt kê tất cả các trình duyệt web và thiết bị di động được hỗ trợ và các thành phần dựa trên thiết bị di động.
- JavaScript: chia nhỏ các plugin JS khác nhau được xây dựng trên jQuery.
- Theming: giải thích các biến Sass được tích hợp sẵn để tùy chỉnh dễ dàng hơn.
- Công cụ: hướng dẫn bạn cách sử dụng các tập lệnh npm của Bootstrap cho các hành động khác nhau.
- Khả năng truy cập: bao gồm các tính năng và hạn chế của cài đặt Bootstrap liên quan đến đánh dấu cấu trúc, các thành phần, độ tương phản màu sắc, khả năng hiển thị nội dung và hiệu ứng chuyển tiếp.
Tài liệu cũng bao gồm các mẫu mã cho các thực hành cơ bản. Bạn thậm chí có thể sao chép và sửa đổi các mẫu mã cho các dự án của mình, giúp bạn tiết kiệm thời gian không phải viết mã từ đầu.
Nhược điểm của Bootstrap
Tất nhiên, không một framework nào là hoàn hảo, tuy có rất nhiều ưu điểm nhưng Bootstrap vẫn tồn tại một số hạn chế nhất định sau:
- Nặng, tốc độ tối ưu chưa cao: Đây là một điểm trừ khá lớn cho Bootstrap, bởi framework của nó ôm quá nhiều chức năng tổng dung lượng lên tới gần 7MB.
- Chưa hoàn thiện: Hiện nay, Bootstrap vẫn đang tiếp tục phát triển chưa có đầy đủ các thư viện cần thiết để tạo ra một framework hoàn hảo.
- Nhiều code thừa: Bootstrap cung cấp gần như đầy đủ những tính năng cơ bản của một trang web responsive hiện đại. Tuy nhiên, mặt trái của việc này là website của bạn sẽ phải tải thêm rất nhiều dòng code không cần thiết khi mà bạn chỉ cần chưa đến 10% những gì Bootstrap cung cấp.
- Hạn chế sáng tạo: Bootstrap không khuyến khích sáng tạo: Chỉ cần nhét Bootstrap vào themes sẵn có, gọi ra cái .class từ stylesheet và thế là bạn đã có một trang web responsive. Tuy vậy các theme này sẽ khiến bạn gò bó và khó sáng tạo hơn.
Cách sử dụng Bootstrap trong phát triển web
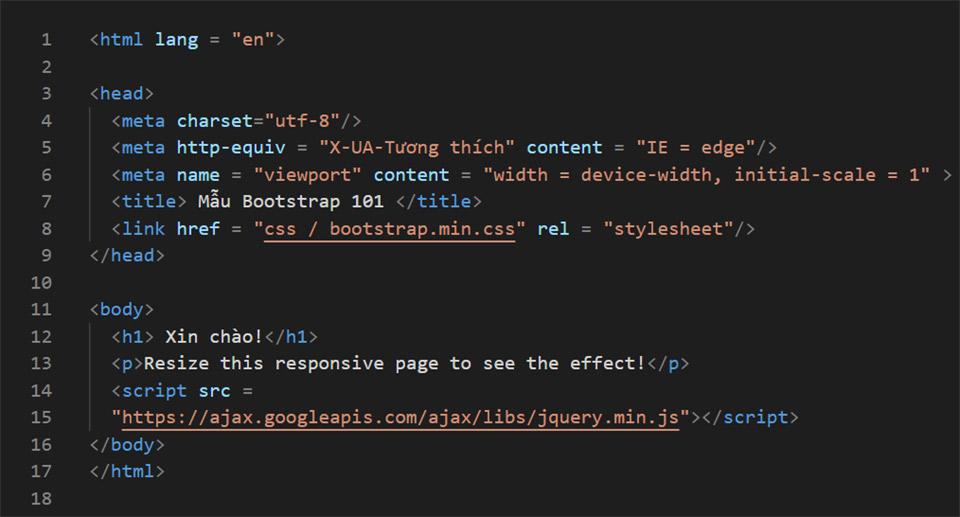
Để có hình dung rõ hơn về cách sử dụng Bootstrap, hãy xem ví dụ bên dưới:

Chi tiết cụ thể như sau:

nêu bộ ký tự được sử dụng để viết trang web, UTF-8 đề cập đến Unicode.

xác định phiên bản Internet Explorer sẽ hiển thị trang web. Dùng chế độ Edge để sử dụng chế độ cao nhất hiện có.

đảm bảo rằng trang web có tỷ lệ 1: 1 với kích thước cửa sổ xem.

là nơi thêm CSS lõi Bootstrap.
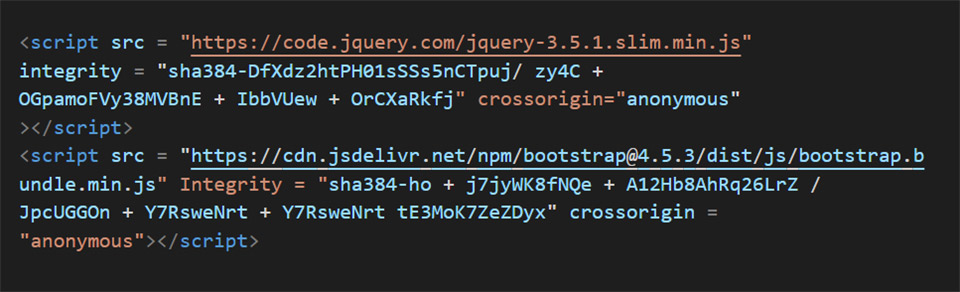
Tải jQuery qua Google CDN. Nên tải từ CDN qua HTTP vì các tệp có thể được lưu vào bộ nhớ cache trong một năm.

bổ sung thêm lõi JavaScript Bootstrap. Cú pháp này phải nằm dưới cú pháp jQuery để hoạt động bình thường. Quá trình bổ sung có thể được thực hiện bằng cách tải xuống thủ công hoặc thông qua URL của Google.

Tuy nhiên, bootstrap.bundle.js và bootstrap.bundle.min.js bao gồm Popper thay vì jQuery. Popper là một công cụ định vị để tính toán vị trí của các phần tử.
Kết luận
Bài viết trên đã cung cấp các thông tin có liên quan đến Bootstrap và một số ví dụ tương ứng. Theo dõi GrowUpWork để bỏ túi thêm nhiều thông tin hữu ích về những framework hỗ trợ phát triển web đơn giản, hiệu quả nhé!