Nhập môn Ngôn ngữ lập trình JavaScript
Bạn không thể tiến xa trong lĩnh vực công nghệ thông tin nếu không sử dụng JavaScript. Bởi tính ứng dụng và tiềm năng hữu dụng trong tương lai của ngôn ngữ lập trình này rất cao. Một thông tin đáng mừng là JavaScript không hề đáng sợ như lời đồn đối với người học, vậy còn ngại ngần gì mà không nhập môn. Mong rằng với những thông tin khái quát về ngôn ngữ lập trình JavaScript dưới đây sẽ củng cố niềm tin học tập của bạn và giúp bạn hiểu được tầm quan trọng của ngôn ngữ này.

JAVASCRIPT LÀ GÌ: ĐỊNH NGHĨA NHANH!
JavaScript là ngôn ngữ kịch bản được sử dụng để tạo và kiểm soát nội dung trang web động, tức là bất kỳ thứ gì di chuyển, làm mới hoặc thay đổi trên màn hình của bạn mà không yêu cầu bạn tải lại trang web theo cách thủ công. Các tính năng như:
- Đồ họa động
- Trình chiếu ảnh
- Đề xuất văn bản tự động hoàn thành
- Hình thức, cách thức tương tác
- Điển hình về ứng dụng, tính năng của JavaScript thì chắc chắn lướt sơ vào web nhất định bạn sẽ nhận ra sự tồn tại của ngôn ngữ này một cách dễ dàng, ví dụ như khi dòng thời gian Facebook tự động cập nhật trên màn hình của bạn hoặc Google đề xuất các cụm từ tìm kiếm dựa trên một vài ký tự bạn đã bắt đầu đánh máy. Trong cả hai trường hợp đều chạy bằng JavaScript.
Hướng dẫn này sẽ phân tích chính xác cách thức hoạt động của JavaScript cũng như lý do và cách sử dụng nó, cùng với những cách tốt nhất để học JavaScript nếu bạn nhận ra rằng mình cần nó trong bộ kỹ năng IT của bản thân.
Nội dung chính:
- JavaScript là gì? Những điều cơ bản
- JavaScript được sử dụng để làm gì?
- JavaScript hoạt động như thế nào trên một trang web?
- Vanilla JavaScript là gì?
- JavaScript nâng cao: Thư viện và Framework
- Cách thêm JavaScript vào trang web
1. JAVASCRIPT LÀ GÌ? GIẢI THÍCH CHI TIẾT
Nếu bạn đang hy vọng thành công trong lĩnh vực công nghệ, câu hỏi của bạn có thể giống như: "JavaScript là gì và tôi có cần nó không?"
Nếu bạn quan tâm đến phát triển web thì câu trả lời là CÓ. Vì vậy, hãy cùng tìm hiểu sâu hơn một chút về cách hoạt động của JavaScript.
Ngôn ngữ lập trình JavaScript là kết hợp sức mạnh của bộ 3: HTML, CSS và JavaScript
Khi hầu hết mọi người học viết mã, họ bắt đầu với HTML và CSS cũ tốt. Từ đó, họ chuyển sang JavaScript. Có lý! Ba yếu tố cùng nhau tạo thành xương sống của phát triển web.
Đối với những người không quen thuộc:
- HTML là cấu trúc trang của bạn — tiêu đề, nội dung, bất kỳ hình ảnh nào bạn muốn đưa vào
- CSS điều khiển giao diện của trang đó (đó là những gì bạn sẽ sử dụng để tùy chỉnh phông chữ, màu nền, v.v.)
- JavaScript là yếu tố thứ ba kỳ diệu. Khi bạn đã tạo cấu trúc (HTML) và yếu tố thẩm mỹ (CSS), JavaScript sẽ làm cho trang web hoặc dự án của bạn trở nên sinh động.
JavaScript được sử dụng để tự động hóa và chuyển động
Tôi đã đề cập ở trên rằng JavaScript là một “ngôn ngữ kịch bản”. Ngôn ngữ kịch bản là ngôn ngữ mã hóa được sử dụng để tự động hóa các quy trình mà người dùng có thể cần phải tự thực hiện từng bước một. Tập lệnh ngắn gọn, bất kỳ thay đổi nào trên các trang web bạn truy cập sẽ yêu cầu tải lại trang theo cách thủ công hoặc điều hướng một loạt menu tĩnh để truy cập nội dung bạn đang theo dõi.
Một ngôn ngữ kịch bản chẳng hạn như JavaScript (JS) sẽ thực hiện công việc nặng nhọc bằng cách ra lệnh cho các chương trình máy tính như trang web hoặc ứng dụng web “hoạt động”. Trong trường hợp của JavaScript, điều này có nghĩa là yêu cầu các tính năng động phải cho ra kết quả — như yêu cầu hình ảnh tự tạo chuyển động, ảnh chuyển qua trình chiếu hoặc tự động hoàn thành các đề xuất để phản hồi lời nhắc. Đó là “tập lệnh” trong JavaScript khiến những điều này dường như tự xảy ra.
Trong khi đó, bởi vì JavaScript là một phần không thể thiếu của chức năng web, nên tất cả các trình duyệt web chính đều có các công cụ tích hợp có thể hiển thị JavaScript. Điều này có nghĩa là các lệnh JS có thể được nhập trực tiếp vào một tài liệu HTML và các trình duyệt web sẽ có thể hiểu chúng. Nói cách khác, sử dụng JavaScript không yêu cầu tải xuống bất kỳ chương trình hoặc trình biên soạn bổ sung nào.
2. JAVASCRIPT ĐƯỢC SỬ DỤNG ĐỂ LÀM GÌ?
Đây là danh sách nhanh về những gì bạn có thể làm với JavaScript
- Thêm tính tương tác vào các trang web: nếu bạn muốn một trang web không chỉ là một trang văn bản tĩnh, bạn sẽ cần thực hiện một vài JavaScripting
- Đang phát triển các ứng dụng di động: JavaScript không chỉ dành cho các trang web… JavaScript còn được sử dụng để tạo các ứng dụng bạn có trên điện thoại và máy tính bảng của mình.
- Tạo game dựa trên trình duyệt web: Bạn đã từng chơi game trực tiếp từ trình duyệt web của mình chưa? JavaScript có thể đã làm được điều đó
- Phát triển web back-end: JavaScript được sử dụng nhiều nhất trên front-end cho mọi thứ, nhưng nó cũng là một ngôn ngữ đủ linh hoạt để sử dụng trên back-end.
3. JAVASCRIPT HOẠT ĐỘNG NHƯ THẾ NÀO?
Ngôn ngữ lập trình JavaScript được nhúng vào một trang web hoặc sẽ được đưa vào tệp .js. JavaScript cũng là một ngôn ngữ “phía máy khách” (chứ không phải là một ngôn ngữ “phía máy chủ”), cũng có thể nói một cách thú vị rằng nó được tải xuống máy tính của khách truy cập trang web, sau đó được xử lý.
Làm thế nào để bạn đưa Javascript vào trang web?
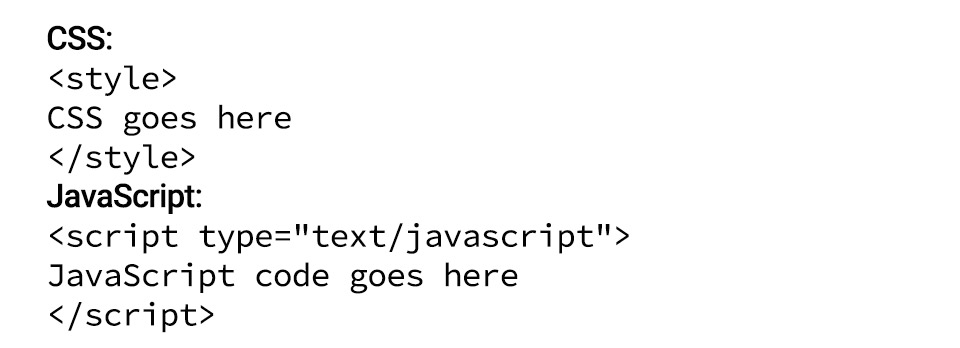
Trên thực tế, thêm mã JavaScript vào một trang web là một quá trình khá đơn giản (và là một quá trình quen thuộc nếu bạn đã thực hiện bất kỳ mã nào với HTML và CSS). JavaScript có thể được thêm trực tiếp vào mã của trang bằng cách sử dụng thẻ script và tạo cho chúng thuộc tính type text / javascript. Thật ra nếu bạn quan sát, JavaScript trông rất giống với việc thêm CSS vào một trang web. Dưới đây là một so sánh song song:

Tuy nhiên, cần lưu ý: vì JavaScript được xử lý bởi các trình duyệt riêng lẻ, nên có thể người dùng đã vô hiệu hóa JavaScript. Các trang web sử dụng JavaScript cần có kế hoạch sao lưu để tránh bị hỏng khi điều này xảy ra.
4. VANILLA JAVASCRIPT LÀ GÌ?
Khi tìm hiểu sâu về JavaScript, cuối cùng bạn sẽ nghe thấy thuật ngữ “Vanilla JavaScript”. Vậy điều đó có ý nghĩa gì?
Vanilla JavaScript là ngôn ngữ lập trình JavaScript “nguyên trạng” mà không sử dụng bất kỳ công cụ nào để làm cho quá trình mã hóa dễ dàng hơn hoặc hiệu quả hơn.
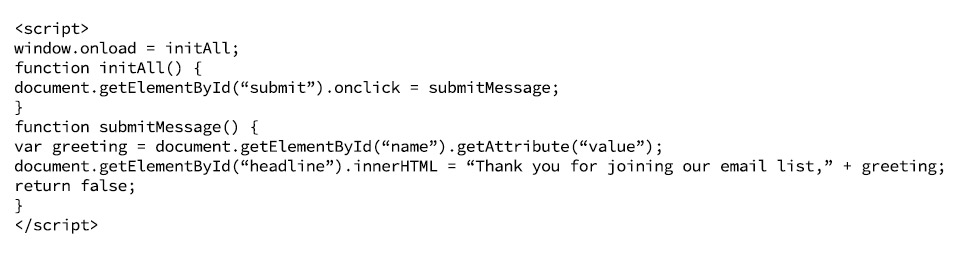
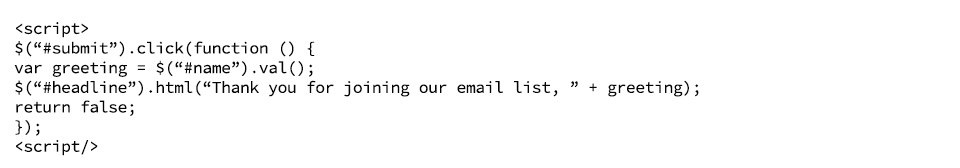
Để cung cấp cho bạn ý tưởng về Vanilla JavaScript trông như thế nào, hãy xem xét ví dụ cơ bản sau về mã JavaScript. Nếu bạn muốn người dùng nhận được thông báo xác nhận "cảm ơn vì đã đăng ký" sau khi đăng ký phiếu mua hàng hoặc dịch vụ trên một trang web, bạn sẽ viết mã trực tiếp vào trang HTML (giữa các thẻ script) như sau:) như sau:

Vanilla JS như thế này có thể được sử dụng để tạo các dự án JavaScript, nhưng khi bạn trở nên quen thuộc hơn với ngôn ngữ JavaScript, bạn có thể triển khai các công cụ khác nhau để làm cho JS dễ sử dụng hơn và hiệu quả hơn.
5. FRAMEWORK & THƯ VIỆN (CÁC CÔNG CỤ ĐỂ TẠO JS DỄ DÀNG HƠN)
Như bạn có thể tưởng tượng, chỉ riêng việc sử dụng Vanilla Javascript đã làm tốn rất nhiều nỗ lực của các nhà phát triển web, và thời gian là tiền bạc. Đó là lý do tại sao các framework và thư viện JavaScript (các công cụ giúp JS trở nên dễ sử dụng hơn rất nhiều) là những người đồng hành mới của bạn. Dưới đây là bảng phân tích một số vấn đề chính mà bạn sẽ gặp phải và những gì các công cụ này hỗ trợ.
JQUERY — Thư viện O.G. JAVASCRIPT
Khi bạn làm việc với JavaScript, bạn sẽ nhận thấy các chức năng và tính năng JS xuất hiện thường xuyên trên nhiều trang web hoặc ứng dụng web — những thứ như menu hoạt ảnh, hiệu và hiệu ứng làm mờ dần, biểu mẫu tải lên tệp và thư viện hình ảnh. Mặc dù bạn có thể viết mã từng thứ này ngay từ đầu mỗi khi bạn cần, nhưng quá trình coding của bạn sẽdễ dàng hơn rất nhiều nếu sử dụng các thư viện mã hóa như jQuery.
Thư viện jQuery được tạo thành từ các hàm mã hóa JavaScript có thể được thực hiện thông qua các lệnh jQuery đơn dòng. Ví dụ: mã JavaScript ở trên trông giống như thế này nếu nó được thực hiện bằng mã jQuery thay thế:

Như bạn có thể thấy, cách tiếp cận lập trình jQuery ngắn gọn hơn rất nhiều và nó có thể được sử dụng lại bất kỳ lúc nào bạn muốn thực hiện cùng một hàm JavaScript trong khi coding trang web hoặc ứng dụng web.
Ngoài các ví dụ như trên (được coi là đoạn mã jQuery — đoạn mã được chèn trực tiếp từ thư viện jQuery để thực hiện các chức năng chuyên dụng), mã jQuery có thể được kết hợp với nhau để tạo các plugin phức tạp hơn. Bạn có thể tìm thấy các plugin jQuery trực tiếp từ kho lưu trữ jQuery UI (User Interface - Giao diện Người dùng), nơi có mã nguồn để sao chép và dán.
REACT JS — Người đồng hành tốt nhất của các nhà phát triển Front-end
Cùng với jQuery, React JS là một thư viện JavaScript quan trọng khác dành cho các nhà phát triển web. React JS là một thư viện JavaScript giao diện người dùng được Facebook phát triển vào năm 2011 và được thiết kế đặc biệt để xây dựng UI (giao diện người dùng). Nếu bạn không quen thuộc, giao diện người dùng là tập hợp các menu trên màn hình, thanh tìm kiếm, nút và bất kỳ thứ gì khác mà ai đó tương tác để sử dụng trang web hoặc ứng dụng và trong khi bạn có thể xây dựng chúng một cách cẩn thận bằng JavaScript vani, người có thời gian cho điều đó?
React cho phép các nhà phát triển sử dụng mã viết sẵn cho các đối tượng và hiệu ứng menu lặp đi lặp lại (như biểu mẫu tương tác, tính năng tự động hoàn thành, animate menu mờ dần vào hoặc ra, v.v.) và nó cũng cải thiện tốc độ và hiệu suất tổng thể của trang web thông qua tính năng gọi là Virtual DOM. Học cách sử dụng React JS sẽ giúp cuộc sống của bạn trở nên đơn giản hơn rất nhiều với tư cách là một nhà phát triển JavaScript và nó cũng sẽ giúp bạn dễ dàng hơn rất nhiều.
Các thư viện và framework JavaScript khác
Trong khi các thư viện JS như jQuery và React hoạt động như những “con dao” kỹ thuật số của Quân đội Thụy Sĩ cho nhu cầu coding cá nhân, các nhà phát triển front-end có thể tiến xa hơn một bước bằng cách sử dụng các công cụ được gọi là framework JavaScript.
Mở rộng hơn chức năng chắp vá của jQuery, các framework JS cung cấp cho các nhà phát triển JavaScript các mẫu đầy đủ cho các trang web hoặc ứng dụng web. Sau đó, các khung công tác JS tạo khoảng trống trong các mẫu mà mã JS được khuyến nghị sử dụng, cũng như mã viết sẵn (giống như jQuery) có thể được lắp vào các khoảng trống đó.
Mặc dù có một số framework có thể được coi là tiêu chuẩn ngành (ví dụ: Vue và Angular), cách tốt nhất của bạn khi chọn một framework để học là xem xét các nhà tuyển dụng hoặc khách hàng tiềm năng và xác định framework JS nào mà họ ưa thích (nếu có). Và hãy nhớ rằng, khi bạn đã học được một framework, bạn sẽ tương đối dễ dàng tìm hiểu nhiều hơn về ngôn ngữ lập trình JavaScript.