Những kiến thức cơ bản về Ajax jQuery
Chắc hẳn, đối với các bạn mới tìm hiểu về công nghệ thông tin sẽ bắt gặp thuật ngữ “Ajax jQuery”. Tuy nhiên, các bạn chưa biết nó là gì và dùng để làm gì. Trong bài viết dưới đây, GrowUpWork sẽ cung cấp cho bạn những kiến thức cơ bản liên quan tới Ajax jQuery.

Trước tiên, hãy cùng ta tìm hiểu về Ajax jQuery thông qua các khái niệm sau đây.
Tìm hiểu chung về Ajax và jQuery
Dưới đây, chúng tôi sẽ cung cấp các thông tin về khái niệm Ajax, jQuery và sự kết hợp hoàn hảo giữa chúng.
Khái niệm về Ajax
AJAX là viết tắt của Asynchronous JavaScript and XML, AJAX = Asynchronous JavaScript and XML. AJAX là phương thức trao đổi dữ liệu với máy chủ (XmlHttpRequest) và cập nhật một hay nhiều phần của trang web thông qua Javascript, hoàn toàn không reload lại toàn bộ trang. Đây là một công nghệ giúp ta tạo ra những Web động chạy rất mượt và đẹp rất được người sử dụng yêu thích.
- Asynchronous, hay nói ngắn hơn là Async – nghĩa là không đồng bộ. Không đồng bộ có nghĩa là một chương trình có thể xử lý các chức năng không theo trình tự. Sẽ không có quy trình, có thể bỏ qua một số bước. Lợi ích rõ ràng nhất của tính không đồng bộ là chương trình có thể xử lý nhiều công việc cùng một lúc giúp các task được hoàn thành nhanh chóng hơn..
- JavaScript là một ngôn ngữ lập trình nổi tiếng trong giới lập trình hiện nay. Trong số nhiều chức năng của nó là khả năng quản lý nội dung động của trang web và hỗ trợ người dùng tương tác.
- XML là một dạng của ngôn ngữ đánh dấu giống như HTML, văn bản đầy đủ của nó là Ngôn ngữ đánh dấu eXtensible. Nếu HTML được tạo ra để hiển thị dữ liệu, thì XML được thiết kế dành cho việc chứa dữ liệu (một loại database đơn giản).
Cả JavaScript và XML được đánh giá là đều hoạt động không đồng bộ trong AJAX.
Khái niệm về Jquery
jQuery là thư viện được viết từ JavaScript, giúp việc xây dựng các hàm bằng Javascript dễ dàng hơn, nhanh hơn và nhiều tính năng hơn. Nói đến làm web, chắc chắn ai cũng đã từng dùng hoặc nghe nói đến jQuery, đây là thư viện JS mà hầu như web Frontend developer nào cũng phải biết đến.
jQuery được tích hợp với nhiều mô-đun khác nhau. Từ mô-đun hiệu ứng đến mô-đun truy vấn bộ chọn. jQuery được sử dụng trên 99% tất cả các trang web trên thế giới.
Các mô-đun jQuery phổ biến bao gồm:
- Ajax – xử lý Ajax
- Effect – xử lý hiệu ứng
- Event – xử lý sự kiện
- Form – xử lý sự kiện liên quan tới biểu mẫu
- DOM – xử lý Data Object Model
jQuery hoạt động tốt trên nhiều nền tảng trình duyệt phổ biến khác nhau. Một trong những ứng dụng nặng ký của jQuery là JS Framework.
Sự kết hợp của Ajax jQuery
jQuery và ajax đã thực hiện một sự kết hợp vô cùng hiệu quả, hiểu đơn giản là jQuery cung cấp một số phương thức để thực hiện các hàm ajax. Ta có thể yêu cầu văn bản, HTML, XML và JSON từ máy chủ bằng cách sử dụng cả giao thức HTTP GET và HTTP POST. Ngoài ra cũng có thể lấy dữ liệu bên ngoài trực tiếp vào phần tử đã chọn.
Hàm jQuery Ajax được sử dụng để thực hiện các yêu cầu HTTP không đồng bộ (không đồng bộ). Nó đã được thêm vào thư viện này từ rất lâu trước đây, tồn tại từ phiên bản 1.0. Ba hàm $ .get (), $ .post () và $ .load () có thể được coi là một hàm $ .ajax () với các cài đặt có sẵn. Cú pháp chung của hàm $ .ajax () như sau:
$.ajax(url[, options])
$.ajax([options])
Tham số url là một chuỗi chứa URL được sử dụng AJAX để thực hiện yêu cầu. Trong khi tham số tùy chọn là một đối tượng thuần túy chứa cài đặt cho yêu cầu AJAX đó.
Trong biểu mẫu đầu tiên, phương pháp này thực hiện một yêu cầu AJAX bằng cách sử dụng tham số url và các cài đặt được chỉ định trong các tùy chọn. Ở dạng thứ hai, URL được chỉ định trong tham số tùy chọn hoặc có thể được bỏ qua trong trường hợp yêu cầu được gửi đến chính đường dẫn của trang hiện tại.
Sau khi tìm hiểu sơ lược về các khái niệm Ajax, jQuery cũng như sự kết hợp của nó, hãy cùng tìm hiểu tiếp về các phương thức cơ bản và phổ biến của Ajax jQuery.
Các phương thức cơ bản và phổ biến của Ajax jQuery
Phương thức đầu tiên ta sẽ thảo luận là phương thức load().
Phương thức load () trong Ajax jQuery
Phương thức load () trong Ajax jQuery cho phép ta tải dữ liệu từ máy chủ và đặt dữ liệu trả về vào các phần tử phù hợp với lựa chọn. Trước khi xem nó hoạt động, hãy xem chữ ký của nó:
load(url[, data][, callback])
Ý nghĩa của từng tham số được mô tả dưới đây:
- url: Một chuỗi chỉ định URL của tài nguyên mà bạn muốn gửi yêu cầu.
- data: Một chuỗi tùy chọn phải là một chuỗi truy vấn được định dạng tốt hoặc một đối tượng phải được chuyển làm tham số yêu cầu. Trong trường hợp một chuỗi được truyền, phương thức yêu cầu sẽ là GET, nếu một đối tượng được chuyển thì phương thức của yêu cầu sẽ là POST.
- Nếu tham số này bị bỏ qua, phương thức get () được sử dụng.
- callback: Một hàm gọi lại tùy chọn được gọi sau khi yêu cầu Ajax hoàn tất. Hàm này chấp nhận tối đa ba tham số: văn bản phản hồi, chuỗi trạng thái của yêu cầu và cá thể jqXHR.
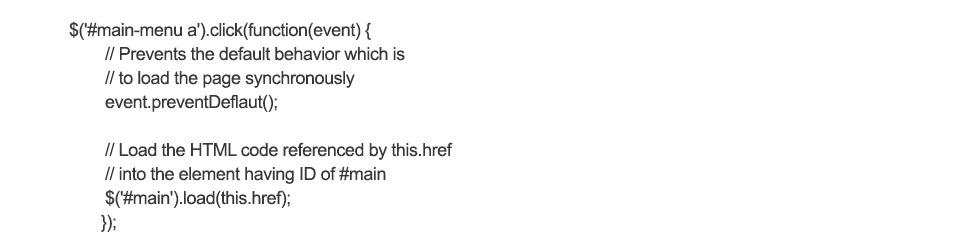
Sử dụng phương thức load (), ta có thể đạt được tác vụ này với đoạn mã sau:

Một số bạn có thể nhận thấy rằng mã này truy xuất tất cả mã HTML của trang được tham chiếu, không chỉ nội dung chính. Việc thực thi mã này dẫn đến một tình huống tương tự như có hai gương, một chiếc ở phía trước chiếc kia.
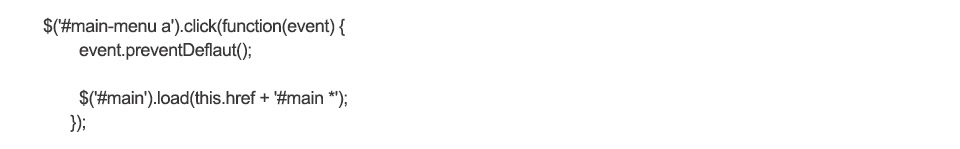
Để khắc phục sự cố này, jQuery cho phép ta thêm một bộ chọn ngay sau URL được chỉ định. Sử dụng tính năng này của phương thức load (), ta có thể viết lại mã trước đó thành:

Phương thức Post () trong Ajax jQuery
Đôi khi ta không chỉ muốn đưa nội dung được máy chủ trả về trong một hoặc nhiều phần tử. Ta có thể muốn truy xuất dữ liệu và sau đó quyết định phải làm gì với nó sau khi nó được truy xuất. Để làm điều đó, ta có thể sử dụng phương thức post () hoặc phương thức get () trong Ajax jQuery.
Chúng giống nhau về thực hiện một yêu cầu đến máy chủ, và giống nhau về chữ ký của chúng và các tham số được chấp nhận. Sự khác biệt duy nhất là một cái gửi một yêu cầu POST và một cái khác là một yêu cầu GET.
Chữ ký của $.post () phương thức là:
$.post(url[, data][, callback][, type])
Các thông số được mô tả dưới đây:
- url: Một chuỗi chỉ định URL của tài nguyên mà bạn muốn gửi yêu cầu.
- data: Một chuỗi hoặc đối tượng tùy chọn mà jQuery sẽ gửi như một phần của yêu cầu POST.
- callback: Một hàm gọi lại được thực thi sau khi yêu cầu thành công.
- type: Một chuỗi tùy chọn để chỉ định cách phần thân phản hồi được diễn giải. Các giá trị được chấp nhận là: html, text, xml, json, script và jsonp.
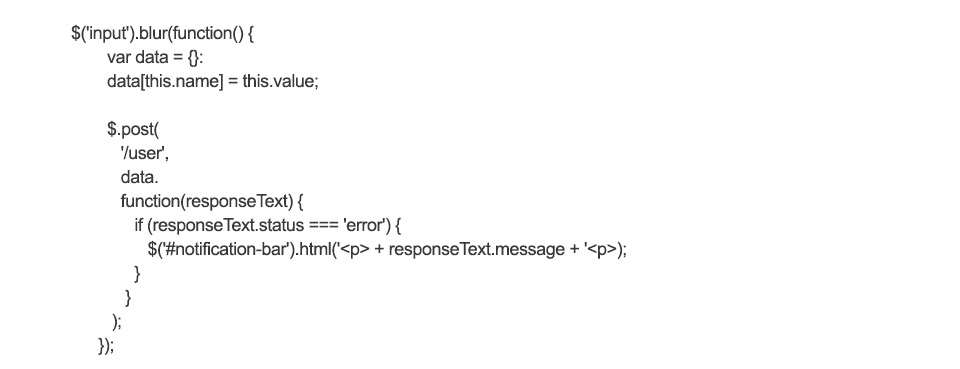
Một trường hợp sử dụng điển hình là xác minh rằng tên người dùng do người dùng chọn chưa được sử dụng. Để triển khai tính năng này, ta có thể sử dụng phương thức post () của jQuery như sau:

Phương thức Get () trong Ajax jQuery
Phương thức Get () trong Ajax jQuery là một trong những phương tiện jQuery cung cấp để thực hiện yêu cầu GET. Phương thức này bắt đầu một yêu cầu GET tới máy chủ bằng cách sử dụng URL được chỉ định và dữ liệu tùy chọn được cung cấp. Nó cũng có thể thực hiện một cuộc gọi lại khi yêu cầu đã được hoàn thành. Chữ ký của nó như sau:
$.get(url[, data][, callback][, type])
Các tham số giống với tham số của phương thức post ().
Chức năng của phương thức Get () là một sự phù hợp tốt cho những tình huống máy chủ luôn trả lại kết quả tương tự cho một tập hợp các thông số. Đây cũng là một lựa chọn tốt cho các tài nguyên mà bạn muốn người dùng của mình có thể chia sẻ.
Ví dụ: yêu cầu GET là lý tưởng cho các dịch vụ vận tải (như thông tin lịch trình tàu), nơi những người tìm kiếm cùng ngày và giờ phải nhận được cùng một kết quả. Bên cạnh đó, nếu trang có thể phản hồi yêu cầu GET, người dùng sẽ có thể chia sẻ kết quả thu được với bạn bè.
Tạm kết
Như vậy, vừa rồi chúng tôi đã giới thiệu đến bạn những kiến thức cơ bản liên quan tới Ajax jQuery, cùng với các phương thức cơ bản và phổ biến của nó. Hy vọng những thông tin trên sẽ giúp ích cho bạn trong quá trình tìm hiểu thêm về công nghệ thông tin. Cảm ơn bạn đã lắng đọc!