Mọi thứ về Redux Saga cho người mới bắt đầu
Với những người mới bắt đầu tìm tòi về Redux, bạn sẽ bắt gặp rất nhiều bài hướng dẫn sử dụng Redux thunk hoặc Redux saga để quản lý các async action. Tuy nhiên, các chuyên gia luôn khuyên dùng Redux saga nhiều hơn hẳn Redux thunk trong các dự án quy mô lớn. Vậy Redux saga là gì? Cách cài đặt Redux saga ra sao? Chúng có những ưu, nhược điểm thế nào?... Bài viết hôm nay của GrowUpWork sẽ giải đáp mọi thắc mắc.

Redux saga là gì?
Redux saga là một thư viện giúp các side effect của ứng dụng tức là những thứ không đồng bộ như tìm nạp dữ liệu và những thứ không tinh khiết như truy cập bộ nhớ cache của trình duyệt dễ quản lý hơn, thực thi hiệu quả hơn, dễ kiểm tra và xử lý lỗi tốt hơn.
Redux-saga là một phần mềm trung gian của redux (Redux là một thư viện JavaScript mã nguồn mở để quản lý trạng thái ứng dụng. Nó được sử dụng phổ biến nhất với các thư viện như React hoặc Angular để xây dựng giao diện người dùng). Phần mềm Redux này có thể được bắt đầu, tạm dừng và hủy khỏi ứng dụng chính với các hành động redux bình thường.
Redux saga có quyền truy cập vào trạng thái ứng dụng redux đầy đủ và gửi các hành động Redux.
Redux saga sử dụng một tính năng ES6 được gọi là Generators khiến các luồng không đồng bộ đó dễ đọc, ghi và kiểm tra. Bằng cách sử dụng Redux saga, các luồng không đồng bộ này trông giống như mã JavaScript đồng bộ tiêu chuẩn của bạn.
Generator function là gì?
Generator function là một function có khả năng tạm ngừng hoạt động trước khi hàm kết thúc. Đồng thời chúng có thể chạy lại tại một thời điểm yêu cầu khác. Tính năng này của Redux saga giúp ta giải quyết được các công việc một cách đồng bộ. Hàm sẽ dừng và đợi async chạy xong mới tiếp tục công việc của mình.
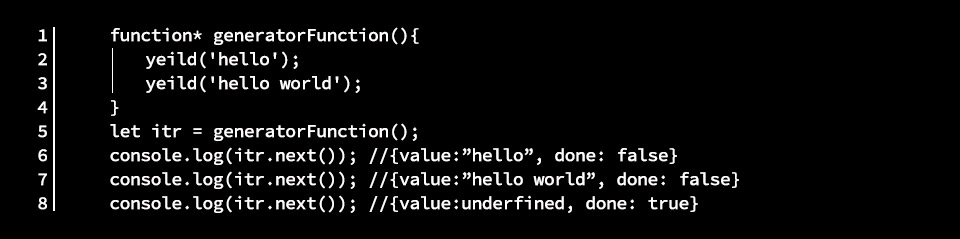
Ví dụ: Để hiểu hơn về function này trong Redux saga, hãy tham khảo 1 ví dụ đơn giản dưới đây:

Việc gọi một hàm trình tạo không thực thi nó cùng một lúc; thay vào đó, Redux sẽ trả về một đối tượng trình lặp. Khi chúng ta gọi phương thức next trên đối tượng vòng lặp, thân hàm sẽ được thực thi cho đến khi nó nhìn thấy từ khóa “yield” tiếp theo.
Phương thức next trả về một đối tượng có thuộc tính “value” có giá trị đã được trả về theo kết quả và thuộc tính “done” là viết tắt của việc một hàm đã hoàn thành việc thực thi hay chưa.
Thuật ngữ cơ bản trong Redux saga
Redux saga cung cấp cho người dùng một số method gọi là effect, cụ thể như sau:
- Fork: dùng cơ chế non - blocking call trên function
- Call: dùng để gọi function. Nếu Redux saga return về một promise, tạm dừng saga cho đến khi promise được giải quyết
- Take: ứng dụng sẽ tạm dừng cho đến khi nhận được action
- Put: được sử dụng để dispatch một action
- takeEvery: giúp người dùng theo dõi một action nào đó thay đổi thì gọi một saga nào đó
- akeLa test: giúp người dùng thực hiện một loạt các actions và trả lại kết quả của của actions cuối cùng
- yield: giúp chạy tuần tự khi nào trả ra kết quả mới tiếp tục thực hiện action khác
- Select: giúp chạy một selector function để lấy data từ state có trước
Cài đặt Redux Saga
Để cài đặt Redux saga, bạn có thể thực hiện một trong 2 cách sau:
$ npm install redux-saga
Hoặc
$ yarn add redux-saga
Ngoài ra, bạn có thể sử dụng các bản dựng UMD được cung cấp trực tiếp trong < script > thẻ của trang HTML.
Khi nào nên sử dụng Redux saga?
Sử dụng Redux saga sẽ thực sự có ích khi bạn muốn thực hiện một action mà không làm thay đổi trạng thái của ứng dụng
Bên cạnh đó, Redux saga còn mang lại nhiều lợi ích một số trường hợp cụ thể như sau:
- Gọi yêu cầu HTTP đến server.
- Gửi sự kiện WebSocket
- Lưu trữ một số thứ đến cache hoặc local storage của trình duyệt
Redux saga hoạt động như thế nào?
Redux dựa trên kiến trúc thông lượng và hỗ trợ luồng dữ liệu một chiều. Dữ liệu trong ứng dụng lặp đi lặp lại cùng một vòng tuần hoàn, giúp cho mọi thứ diễn ra trong trạng thái dễ dự đoán hơn.
Ưu, nhược điểm của Redux Saga
Sử dụng Redux Saga để quản lý các side effect của ứng dụng mang đến cho người sử dụng nhiều trải nghiệm mới thú vị. Tuy nhiên, Redux Saga cũng có một số ưu, nhược điểm. Cụ thể sẽ được liệt kê dưới đây:
Ưu điểm
- Dễ dàng dự đoán trạng thái ứng dụng: Trạng thái trong Redux có thể dự đoán được vì các hàm giảm thiểu là thuần túy. Nếu bạn sử dụng nhiều action một lúc, Redux saga sẽ trả về cùng một kết quả. Bên cạnh đó, trạng thái của Redux saga sẽ không đổi hoặc sửa đổi.
- Dễ bảo trì: Do có thể đoán trước được trạng thái và có nhiều quy tắc nghiêm ngặt về cấu trúc của ứng dụng Redux, bất kỳ ai biết Redux sẽ hiểu và làm việc với nó một cách dễ dàng.
- Dễ gỡ lỗi: Redux saga cho phép bạn ghi lại hành vi bằng cách sử dụng các công cụ dành cho nhà phát triển có sẵn, giúp việc gỡ lỗi dễ dàng hơn.
- Có sẵn các công cụ dành cho nhà phát triển: Redux có các công cụ dành cho nhà phát triển có thể được sử dụng trong trình duyệt để xem những gì xảy ra trong phần phụ trợ.
- Kết xuất phía máy chủ: Redux saga hỗ trợ kết xuất phía máy chủ bằng cách cho phép quản lý kết xuất ban đầu. Redux gửi trạng thái của ứng dụng đến máy chủ với phản hồi cho yêu cầu của máy chủ.
Nhược điểm
- Cú pháp trình tạo Redux saga khá phức tạp.
- Redux saga có rất nhiều khái niệm yêu cầu người dùng phải ghi nhớ.
So sánh Redux saga và Redux thunk
Trong quá trình hoàn thành các dự án, Redux saga và Redux thunk luôn là 2 công cụ hữu ích đối với các nhà phát triển phần mềm. Tuy nhiên, bạn đã bao giờ thử đặt lên bàn cân 2 công cụ này để so sánh chúng?
Hãy để GrowUpWork làm việc này trong bài viết này nhé!
| Redux-Thunk | Redux-Saga |
| Ít mã chương trình | Có thêm mã bảng điều khiển |
| Dễ hiểu khi so sánh với redux saga | Khó hiểu vì có nhiều khái niệm để học như các hàm của trình tạo và hiệu ứng redux saga |
| Khó mở rộng quy mô | Dễ dàng mở rộng quy mô so với redux thunk |
| Người tạo hành động có thể nắm giữ quá nhiều logic không đồng bộ | Người sáng tạo hành động luôn trong sáng |
| Khó kiểm tra | Tương đối dễ kiểm tra vì tất cả logic không đồng bộ của bạn vẫn ở cùng nhau |
Redux Saga theo dõi các hành động đã gửi và kích hoạt lệnh gọi API hoặc bất kỳ tác dụng phụ nào khác mà bạn viết code. Saga hoạt động giống như một chuỗi riêng biệt hoặc một quy trình nền hoàn toàn chịu trách nhiệm về việc thực hiện các tác dụng phụ hoặc lệnh gọi API của bạn.
Điều này khác hoàn toàn với redux thunk. Redux thunk sử dụng lệnh gọi lại có thể dẫn đến các tình huống khó khăn' trong một số trường hợp.
Tóm lại, Redux thunk và Redux saga đều là 2 công cụ tuyệt vời. Tuy nhiên, bạn cần phụ thuộc vào yêu cầu của các dự án mà mình đang thực hiện để lựa chọn cách tiếp cận sao cho phù hợp.
Với các dự án quy mô vừa và nhỏ, Redux thunk có thể sẽ hữu ích hơn bởi nó hoạt động khá đơn giản.
Tuy nhiên với các dự án lớn hơn, Redux thunk sẽ khiến bạn gặp phải nhiều rắc rối bởi nó khó có thể mở rộng nếu hiệu ứng phụ hoặc logic không đồng bộ của bạn tăng lên. Đây là lúc Redux saga trở nên vô cùng hữu ích và có sức mạnh tuyệt vời. Chúng cung cấp các công cụ tạo hiệu ứng đồng thời, hủy bỏ tác dụng phụ và dễ mở rộng hiệu ứng trên cơ sở các quy mô lớn hơn.
Kết luận
Hi vọng qua bài viết này đã các bạn đã có được những thông tin cơ bản về Redux saga dành cho người mới bắt đầu. Hãy theo dõi GrowUpWork để cập nhập thêm nhiều bài viết về các công cụ xử lý dữ liệu hữu ích khác nhé!


![[EMC] Software License Auditor Intern (C/C++/Java)](/uploads/crawl/logo/745ef0bd9f5e7d4f49c40ac35c1ce6a0.png)