Những kiến thức cơ bản về Ajax jQuery
Ch·∫Øc h·∫≥n, ƒë·ªëi v·ªõi c√°c b·∫°n m·ªõi t√¨m hi·ªÉu v·ªÅ c√¥ng ngh·ªá th√¥ng tin s·∫Ω b·∫Øt g·∫∑p thu·∫≠t ng·ªØ ‚ÄúAjax jQuery‚Äù. Tuy nhi√™n, c√°c b·∫°n ch∆∞a bi·∫øt n√≥ l√Ý g√¨ v√Ý d√πng ƒë·ªÉ l√Ým g√¨. Trong b√Ýi vi·∫øt d∆∞·ªõi ƒë√¢y, GrowUpWork s·∫Ω cung c·∫•p cho b·∫°n nh·ªØng ki·∫øn th·ª©c c∆° b·∫£n li√™n quan t·ªõi Ajax jQuery.

Trước tiên, hãy cùng ta tìm hiểu về Ajax jQuery thông qua các khái niệm sau đây.
T√¨m hi·ªÉu chung v·ªÅ Ajax v√Ý jQuery
C√°c ph∆∞∆°ng th·ª©c c∆° b·∫£n v√Ý ph·ªï bi·∫øn c·ªßa Ajax jQuery
Phương thức load () trong Ajax jQuery
Phương thức Post () trong Ajax jQuery
T√¨m hi·ªÉu chung v·ªÅ Ajax v√Ý jQuery
D∆∞·ªõi ƒë√¢y, ch√∫ng t√¥i s·∫Ω cung c·∫•p c√°c th√¥ng tin v·ªÅ kh√°i ni·ªám Ajax, jQuery v√Ý s·ª± k·∫øt h·ª£p ho√Ýn h·∫£o gi·ªØa ch√∫ng.
Khái niệm về Ajax
AJAX l√Ý vi·∫øt t·∫Øt c·ªßa Asynchronous JavaScript and XML, AJAX = Asynchronous JavaScript and XML. AJAX l√Ý ph∆∞∆°ng th·ª©c trao ƒë·ªïi d·ªØ li·ªáu v·ªõi m√°y ch·ªß (XmlHttpRequest) v√Ý c·∫≠p nh·∫≠t m·ªôt hay nhi·ªÅu ph·∫ßn c·ªßa trang web th√¥ng qua Javascript, ho√Ýn to√Ýn kh√¥ng reload l·∫°i to√Ýn b·ªô trang. ƒê√¢y l√Ý m·ªôt c√¥ng ngh·ªá gi√∫p ta t·∫°o ra nh·ªØng Web ƒë·ªông ch·∫°y r·∫•t m∆∞·ª£t v√Ý ƒë·∫πp r·∫•t ƒë∆∞·ª£c ng∆∞·ªùi s·ª≠ d·ª•ng y√™u th√≠ch.
- Asynchronous, hay n√≥i ng·∫Øn h∆°n l√Ý Async ‚Äì nghƒ©a l√Ý kh√¥ng ƒë·ªìng b·ªô. Kh√¥ng ƒë·ªìng b·ªô c√≥ nghƒ©a l√Ý m·ªôt ch∆∞∆°ng tr√¨nh c√≥ th·ªÉ x·ª≠ l√Ω c√°c ch·ª©c nƒÉng kh√¥ng theo tr√¨nh t·ª±. S·∫Ω kh√¥ng c√≥ quy tr√¨nh, c√≥ th·ªÉ b·ªè qua m·ªôt s·ªë b∆∞·ªõc. L·ª£i √≠ch r√µ r√Ýng nh·∫•t c·ªßa t√≠nh kh√¥ng ƒë·ªìng b·ªô l√Ý ch∆∞∆°ng tr√¨nh c√≥ th·ªÉ x·ª≠ l√Ω nhi·ªÅu c√¥ng vi·ªác c√πng m·ªôt l√∫c gi√∫p c√°c task ƒë∆∞·ª£c ho√Ýn th√Ýnh nhanh ch√≥ng h∆°n..
- JavaScript l√Ý m·ªôt ng√¥n ng·ªØ l·∫≠p tr√¨nh n·ªïi ti·∫øng trong gi·ªõi l·∫≠p tr√¨nh hi·ªán nay. Trong s·ªë nhi·ªÅu ch·ª©c nƒÉng c·ªßa n√≥ l√Ý kh·∫£ nƒÉng qu·∫£n l√Ω n·ªôi dung ƒë·ªông c·ªßa trang web v√Ý h·ªó tr·ª£ ng∆∞·ªùi d√πng t∆∞∆°ng t√°c.
- XML l√Ý m·ªôt d·∫°ng c·ªßa ng√¥n ng·ªØ ƒë√°nh d·∫•u gi·ªëng nh∆∞ HTML, vƒÉn b·∫£n ƒë·∫ßy ƒë·ªß c·ªßa n√≥ l√Ý Ng√¥n ng·ªØ ƒë√°nh d·∫•u eXtensible. N·∫øu HTML ƒë∆∞·ª£c t·∫°o ra ƒë·ªÉ hi·ªÉn th·ªã d·ªØ li·ªáu, th√¨ XML ƒë∆∞·ª£c thi·∫øt k·∫ø d√Ýnh cho vi·ªác ch·ª©a d·ªØ li·ªáu (m·ªôt lo·∫°i database ƒë∆°n gi·∫£n).
C·∫£ JavaScript v√Ý XML ƒë∆∞·ª£c ƒë√°nh gi√° l√Ý ƒë·ªÅu ho·∫°t ƒë·ªông kh√¥ng ƒë·ªìng b·ªô trong AJAX.
Khái niệm về Jquery
jQuery l√Ý th∆∞ vi·ªán ƒë∆∞·ª£c vi·∫øt t·ª´ JavaScript, gi√∫p vi·ªác x√¢y d·ª±ng c√°c h√Ým b·∫±ng Javascript d·ªÖ d√Ýng h∆°n, nhanh h∆°n v√Ý nhi·ªÅu t√≠nh nƒÉng h∆°n. N√≥i ƒë·∫øn l√Ým web, ch·∫Øc ch·∫Øn ai c≈©ng ƒë√£ t·ª´ng d√πng ho·∫∑c nghe n√≥i ƒë·∫øn jQuery, ƒë√¢y l√Ý th∆∞ vi·ªán JS m√Ý h·∫ßu nh∆∞ web Frontend developer n√Ýo c≈©ng ph·∫£i bi·∫øt ƒë·∫øn.
jQuery được tích hợp với nhiều mô-đun khác nhau. Từ mô-đun hiệu ứng đến mô-đun truy vấn bộ chọn. jQuery được sử dụng trên 99% tất cả các trang web trên thế giới.
Các mô-đun jQuery phổ biến bao gồm:
- Ajax – xử lý Ajax
- Effect – xử lý hiệu ứng
- Event – xử lý sự kiện
- Form – xử lý sự kiện liên quan tới biểu mẫu
- DOM – xử lý Data Object Model
jQuery ho·∫°t ƒë·ªông t·ªët tr√™n nhi·ªÅu n·ªÅn t·∫£ng tr√¨nh duy·ªát ph·ªï bi·∫øn kh√°c nhau. M·ªôt trong nh·ªØng ·ª©ng d·ª•ng n·∫∑ng k√Ω c·ªßa jQuery l√Ý JS Framework.
Sự kết hợp của Ajax jQuery
jQuery v√Ý ajax ƒë√£ th·ª±c hi·ªán m·ªôt s·ª± k·∫øt h·ª£p v√¥ c√πng hi·ªáu qu·∫£, hi·ªÉu ƒë∆°n gi·∫£n l√Ý jQuery cung c·∫•p m·ªôt s·ªë ph∆∞∆°ng th·ª©c ƒë·ªÉ th·ª±c hi·ªán c√°c h√Ým ajax. Ta c√≥ th·ªÉ y√™u c·∫ßu vƒÉn b·∫£n, HTML, XML v√Ý JSON t·ª´ m√°y ch·ªß b·∫±ng c√°ch s·ª≠ d·ª•ng c·∫£ giao th·ª©c HTTP GET v√Ý HTTP POST. Ngo√Ýi ra c≈©ng c√≥ th·ªÉ l·∫•y d·ªØ li·ªáu b√™n ngo√Ýi tr·ª±c ti·∫øp v√Ýo ph·∫ßn t·ª≠ ƒë√£ ch·ªçn.
H√Ým jQuery Ajax ƒë∆∞·ª£c s·ª≠ d·ª•ng ƒë·ªÉ th·ª±c hi·ªán c√°c y√™u c·∫ßu HTTP kh√¥ng ƒë·ªìng b·ªô (kh√¥ng ƒë·ªìng b·ªô). N√≥ ƒë√£ ƒë∆∞·ª£c th√™m v√Ýo th∆∞ vi·ªán n√Ýy t·ª´ r·∫•t l√¢u tr∆∞·ªõc ƒë√¢y, t·ªìn t·∫°i t·ª´ phi√™n b·∫£n 1.0. Ba h√Ým $ .get (), $ .post () v√Ý $ .load () c√≥ th·ªÉ ƒë∆∞·ª£c coi l√Ý m·ªôt h√Ým $ .ajax () v·ªõi c√°c c√Ýi ƒë·∫∑t c√≥ s·∫µn. C√∫ ph√°p chung c·ªßa h√Ým $ .ajax () nh∆∞ sau:
$.ajax(url[, options])
$.ajax([options])
Tham s·ªë url l√Ý m·ªôt chu·ªói ch·ª©a URL ƒë∆∞·ª£c s·ª≠ d·ª•ng AJAX ƒë·ªÉ th·ª±c hi·ªán y√™u c·∫ßu. Trong khi tham s·ªë t√πy ch·ªçn l√Ý m·ªôt ƒë·ªëi t∆∞·ª£ng thu·∫ßn t√∫y ch·ª©a c√Ýi ƒë·∫∑t cho y√™u c·∫ßu AJAX ƒë√≥.
Trong bi·ªÉu m·∫´u ƒë·∫ßu ti√™n, ph∆∞∆°ng ph√°p n√Ýy th·ª±c hi·ªán m·ªôt y√™u c·∫ßu AJAX b·∫±ng c√°ch s·ª≠ d·ª•ng tham s·ªë url v√Ý c√°c c√Ýi ƒë·∫∑t ƒë∆∞·ª£c ch·ªâ ƒë·ªãnh trong c√°c t√πy ch·ªçn. ·ªû d·∫°ng th·ª© hai, URL ƒë∆∞·ª£c ch·ªâ ƒë·ªãnh trong tham s·ªë t√πy ch·ªçn ho·∫∑c c√≥ th·ªÉ ƒë∆∞·ª£c b·ªè qua trong tr∆∞·ªùng h·ª£p y√™u c·∫ßu ƒë∆∞·ª£c g·ª≠i ƒë·∫øn ch√≠nh ƒë∆∞·ªùng d·∫´n c·ªßa trang hi·ªán t·∫°i.
Sau khi t√¨m hi·ªÉu s∆° l∆∞·ª£c v·ªÅ c√°c kh√°i ni·ªám Ajax, jQuery c≈©ng nh∆∞ s·ª± k·∫øt h·ª£p c·ªßa n√≥, h√£y c√πng t√¨m hi·ªÉu ti·∫øp v·ªÅ c√°c ph∆∞∆°ng th·ª©c c∆° b·∫£n v√Ý ph·ªï bi·∫øn c·ªßa Ajax jQuery.
C√°c ph∆∞∆°ng th·ª©c c∆° b·∫£n v√Ý ph·ªï bi·∫øn c·ªßa Ajax jQuery
Ph∆∞∆°ng th·ª©c ƒë·∫ßu ti√™n ta s·∫Ω th·∫£o lu·∫≠n l√Ý ph∆∞∆°ng th·ª©c load().
Phương thức load () trong Ajax jQuery
Ph∆∞∆°ng th·ª©c load () trong Ajax jQuery cho ph√©p ta t·∫£i d·ªØ li·ªáu t·ª´ m√°y ch·ªß v√Ý ƒë·∫∑t d·ªØ li·ªáu tr·∫£ v·ªÅ v√Ýo c√°c ph·∫ßn t·ª≠ ph√π h·ª£p v·ªõi l·ª±a ch·ªçn. Tr∆∞·ªõc khi xem n√≥ ho·∫°t ƒë·ªông, h√£y xem ch·ªØ k√Ω c·ªßa n√≥:
load(url[, data][, callback])
Ý nghĩa của từng tham số được mô tả dưới đây:
- url: M·ªôt chu·ªói ch·ªâ ƒë·ªãnh URL c·ªßa t√Ýi nguy√™n m√Ý b·∫°n mu·ªën g·ª≠i y√™u c·∫ßu.
- data: M·ªôt chu·ªói t√πy ch·ªçn ph·∫£i l√Ý m·ªôt chu·ªói truy v·∫•n ƒë∆∞·ª£c ƒë·ªãnh d·∫°ng t·ªët ho·∫∑c m·ªôt ƒë·ªëi t∆∞·ª£ng ph·∫£i ƒë∆∞·ª£c chuy·ªÉn l√Ým tham s·ªë y√™u c·∫ßu. Trong tr∆∞·ªùng h·ª£p m·ªôt chu·ªói ƒë∆∞·ª£c truy·ªÅn, ph∆∞∆°ng th·ª©c y√™u c·∫ßu s·∫Ω l√Ý GET, n·∫øu m·ªôt ƒë·ªëi t∆∞·ª£ng ƒë∆∞·ª£c chuy·ªÉn th√¨ ph∆∞∆°ng th·ª©c c·ªßa y√™u c·∫ßu s·∫Ω l√Ý POST.¬Ý
- N·∫øu tham s·ªë n√Ýy b·ªã b·ªè qua, ph∆∞∆°ng th·ª©c get () ƒë∆∞·ª£c s·ª≠ d·ª•ng.
- callback: M·ªôt h√Ým g·ªçi l·∫°i t√πy ch·ªçn ƒë∆∞·ª£c g·ªçi sau khi y√™u c·∫ßu Ajax ho√Ýn t·∫•t. H√Ým n√Ýy ch·∫•p nh·∫≠n t·ªëi ƒëa ba tham s·ªë: vƒÉn b·∫£n ph·∫£n h·ªìi, chu·ªói tr·∫°ng th√°i c·ªßa y√™u c·∫ßu v√Ý c√° th·ªÉ jqXHR.
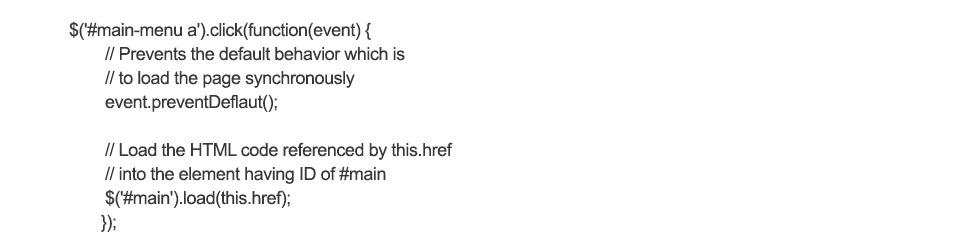
S·ª≠ d·ª•ng ph∆∞∆°ng th·ª©c load (), ta c√≥ th·ªÉ ƒë·∫°t ƒë∆∞·ª£c t√°c v·ª• n√Ýy v·ªõi ƒëo·∫°n m√£ sau:

M·ªôt s·ªë b·∫°n c√≥ th·ªÉ nh·∫≠n th·∫•y r·∫±ng m√£ n√Ýy truy xu·∫•t t·∫•t c·∫£ m√£ HTML c·ªßa trang ƒë∆∞·ª£c tham chi·∫øu, kh√¥ng ch·ªâ n·ªôi dung ch√≠nh. Vi·ªác th·ª±c thi m√£ n√Ýy d·∫´n ƒë·∫øn m·ªôt t√¨nh hu·ªëng t∆∞∆°ng t·ª± nh∆∞ c√≥ hai g∆∞∆°ng, m·ªôt chi·∫øc ·ªü ph√≠a tr∆∞·ªõc chi·∫øc kia.
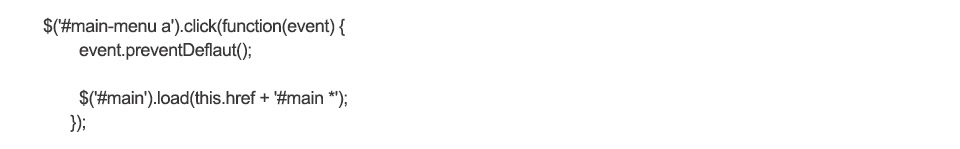
ƒê·ªÉ kh·∫Øc ph·ª•c s·ª± c·ªë n√Ýy, jQuery cho ph√©p ta th√™m m·ªôt b·ªô ch·ªçn ngay sau URL ƒë∆∞·ª£c ch·ªâ ƒë·ªãnh. S·ª≠ d·ª•ng t√≠nh nƒÉng n√Ýy c·ªßa ph∆∞∆°ng th·ª©c load (), ta c√≥ th·ªÉ vi·∫øt l·∫°i m√£ tr∆∞·ªõc ƒë√≥ th√Ýnh:

Phương thức Post () trong Ajax jQuery
ƒê√¥i khi ta kh√¥ng ch·ªâ mu·ªën ƒë∆∞a n·ªôi dung ƒë∆∞·ª£c m√°y ch·ªß tr·∫£ v·ªÅ trong m·ªôt ho·∫∑c nhi·ªÅu ph·∫ßn t·ª≠. Ta c√≥ th·ªÉ mu·ªën truy xu·∫•t d·ªØ li·ªáu v√Ý sau ƒë√≥ quy·∫øt ƒë·ªãnh ph·∫£i l√Ým g√¨ v·ªõi n√≥ sau khi n√≥ ƒë∆∞·ª£c truy xu·∫•t. ƒê·ªÉ l√Ým ƒëi·ªÅu ƒë√≥, ta c√≥ th·ªÉ s·ª≠ d·ª•ng ph∆∞∆°ng th·ª©c post () ho·∫∑c ph∆∞∆°ng th·ª©c get () trong Ajax jQuery.
Ch√∫ng gi·ªëng nhau v·ªÅ th·ª±c hi·ªán m·ªôt y√™u c·∫ßu ƒë·∫øn m√°y ch·ªß, v√Ý gi·ªëng nhau v·ªÅ ch·ªØ k√Ω c·ªßa ch√∫ng v√Ý c√°c tham s·ªë ƒë∆∞·ª£c ch·∫•p nh·∫≠n. S·ª± kh√°c bi·ªát duy nh·∫•t l√Ý m·ªôt c√°i g·ª≠i m·ªôt y√™u c·∫ßu POST v√Ý m·ªôt c√°i kh√°c l√Ý m·ªôt y√™u c·∫ßu GET.
Ch·ªØ k√Ω c·ªßa¬Ý$.post () ph∆∞∆°ng th·ª©c l√Ý:
$.post(url[, data][, callback][, type])
Các thông số được mô tả dưới đây:
- url: M·ªôt chu·ªói ch·ªâ ƒë·ªãnh URL c·ªßa t√Ýi nguy√™n m√Ý b·∫°n mu·ªën g·ª≠i y√™u c·∫ßu.
- data: M·ªôt chu·ªói ho·∫∑c ƒë·ªëi t∆∞·ª£ng t√πy ch·ªçn m√Ý jQuery s·∫Ω g·ª≠i nh∆∞ m·ªôt ph·∫ßn c·ªßa y√™u c·∫ßu POST.
- callback: M·ªôt h√Ým g·ªçi l·∫°i ƒë∆∞·ª£c th·ª±c thi sau khi y√™u c·∫ßu th√Ýnh c√¥ng.
- type: M·ªôt chu·ªói t√πy ch·ªçn ƒë·ªÉ ch·ªâ ƒë·ªãnh c√°ch ph·∫ßn th√¢n ph·∫£n h·ªìi ƒë∆∞·ª£c di·ªÖn gi·∫£i. C√°c gi√° tr·ªã ƒë∆∞·ª£c ch·∫•p nh·∫≠n l√Ý: html, text, xml, json, script v√Ý jsonp.
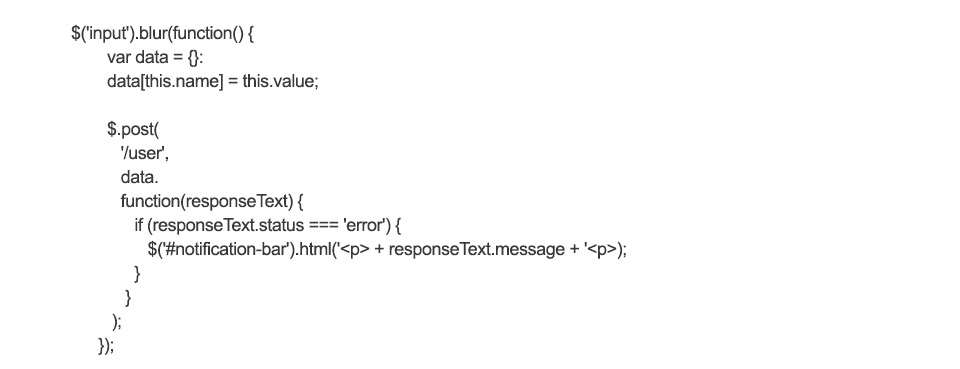
M·ªôt tr∆∞·ªùng h·ª£p s·ª≠ d·ª•ng ƒëi·ªÉn h√¨nh l√Ý x√°c minh r·∫±ng t√™n ng∆∞·ªùi d√πng do ng∆∞·ªùi d√πng ch·ªçn ch∆∞a ƒë∆∞·ª£c s·ª≠ d·ª•ng. ƒê·ªÉ tri·ªÉn khai t√≠nh nƒÉng n√Ýy, ta c√≥ th·ªÉ s·ª≠ d·ª•ng ph∆∞∆°ng th·ª©c post () c·ªßa jQuery nh∆∞ sau:

Phương thức Get () trong Ajax jQuery
Ph∆∞∆°ng th·ª©c Get () trong Ajax jQuery l√Ý m·ªôt trong nh·ªØng ph∆∞∆°ng ti·ªán jQuery cung c·∫•p ƒë·ªÉ th·ª±c hi·ªán y√™u c·∫ßu GET. Ph∆∞∆°ng th·ª©c n√Ýy b·∫Øt ƒë·∫ßu m·ªôt y√™u c·∫ßu GET t·ªõi m√°y ch·ªß b·∫±ng c√°ch s·ª≠ d·ª•ng URL ƒë∆∞·ª£c ch·ªâ ƒë·ªãnh v√Ý d·ªØ li·ªáu t√πy ch·ªçn ƒë∆∞·ª£c cung c·∫•p. N√≥ c≈©ng c√≥ th·ªÉ th·ª±c hi·ªán m·ªôt cu·ªôc g·ªçi l·∫°i khi y√™u c·∫ßu ƒë√£ ƒë∆∞·ª£c ho√Ýn th√Ýnh. Ch·ªØ k√Ω c·ªßa n√≥ nh∆∞ sau:
$.get(url[, data][, callback][, type])
Các tham số giống với tham số của phương thức post ().
Ch·ª©c nƒÉng c·ªßa ph∆∞∆°ng th·ª©c Get () l√Ý m·ªôt s·ª± ph√π h·ª£p t·ªët cho nh·ªØng t√¨nh hu·ªëng m√°y ch·ªß lu√¥n tr·∫£ l·∫°i k·∫øt qu·∫£ t∆∞∆°ng t·ª± cho m·ªôt t·∫≠p h·ª£p c√°c th√¥ng s·ªë. ƒê√¢y c≈©ng l√Ý m·ªôt l·ª±a ch·ªçn t·ªët cho c√°c t√Ýi nguy√™n m√Ý b·∫°n mu·ªën ng∆∞·ªùi d√πng c·ªßa m√¨nh c√≥ th·ªÉ chia s·∫ª.¬Ý
V√≠ d·ª•: y√™u c·∫ßu GET l√Ý l√Ω t∆∞·ªüng cho c√°c d·ªãch v·ª• v·∫≠n t·∫£i (nh∆∞ th√¥ng tin l·ªãch tr√¨nh t√Ýu), n∆°i nh·ªØng ng∆∞·ªùi t√¨m ki·∫øm c√πng ng√Ýy v√Ý gi·ªù ph·∫£i nh·∫≠n ƒë∆∞·ª£c c√πng m·ªôt k·∫øt qu·∫£. B√™n c·∫°nh ƒë√≥, n·∫øu trang c√≥ th·ªÉ ph·∫£n h·ªìi y√™u c·∫ßu GET, ng∆∞·ªùi d√πng s·∫Ω c√≥ th·ªÉ chia s·∫ª k·∫øt qu·∫£ thu ƒë∆∞·ª£c v·ªõi b·∫°n b√®.
T·∫°m k·∫øt
Nh∆∞ v·∫≠y, v·ª´a r·ªìi ch√∫ng t√¥i ƒë√£ gi·ªõi thi·ªáu ƒë·∫øn b·∫°n nh·ªØng ki·∫øn th·ª©c c∆° b·∫£n li√™n quan t·ªõi Ajax jQuery, c√πng v·ªõi c√°c ph∆∞∆°ng th·ª©c c∆° b·∫£n v√Ý ph·ªï bi·∫øn c·ªßa n√≥. Hy v·ªçng nh·ªØng th√¥ng tin tr√™n s·∫Ω gi√∫p √≠ch cho b·∫°n trong qu√° tr√¨nh t√¨m hi·ªÉu th√™m v·ªÅ c√¥ng ngh·ªá th√¥ng tin. C·∫£m ∆°n b·∫°n ƒë√£ l·∫Øng ƒë·ªçc!
Tin tức liên quan
L·ªô tr√¨nh h·ªçc Java Developer d√Ýnh cho m·ªçi l·ª©a tu·ªïi
T∆∞∆°ng lai ng√Ýnh l·∫≠p tr√¨nh game li·ªáu c√≤n ƒë·ªß t·ªët ƒë·ªÉ theo ƒëu·ªïi?
Ph√¢n bi·ªát ngh·ªÅ nghi·ªáp: AI Developer v√Ý AI Engineer
Machine Learning Engineer L√Ý G√¨? Ti·ªÅm nƒÉng v√Ý th√°ch th·ª©c c·ªßa ML Engineer