10 kỹ năng lập trình viên Front End cần biết
Dù đang là sinh viên hay đã làm việc trong ngành công nghệ thông tin về mảng lập trình web thì chắc chắn đều phải nắm vững những kỹ năng lập trình viên Front End cần biết để giỏi hơn, cũng như giúp bạn tìm một công việc phù hợp ưng ý được dễ dàng khi hầu hết các công ty đều yêu cầu các kỹ năng này khi tuyển dụng. Cùng GrowUpWork tìm hiểu ngay nhé!

Lập trình viên Front End là gì?
10 kỹ năng lập trình viên Front End cần biết
CSS và các framework của JavaScript
Tiền xử lý CSS – CSS Preprocessing
Hệ thống quản lý phiên bản – Version Control / Git
Các công cụ phát triển trình duyệt
Lập trình viên Front End là gì?
Mảng lập trình web, cơ bản gồm 2 phần chính, với yêu cầu những kỹ năng, kiến thức công nghệ khác nhau:
- Front End sẽ là thứ người dùng tương tác trực tiếp (user interface – giao diện người dùng)
- Backend là những gì đằng sau nó và làm cho một website hoạt động
Tóm lại, Frontend sẽ chăm sóc “client-side”, còn Backend chính là “server-side”.
Nếu ví von một trang web như cơ thể người thì HTML sẽ là khung xương, phần cơ bản nhất. Để cơ thể vận động được cần có cơ và gân, hay để một dynamic web chạy cần có JavaScript và các ngôn ngữ lập trình khác. Cuối cùng để xem cơ thể đó xấu hay đẹp cần da thịt đắp lên hay nói cách khác muốn một website đẹp đẽ thì sẽ cần tới CSS để trang trí trang web đó được bắt mắt. Điều này cần được phân biệt rõ để bạn có thể xác định những kỹ năng lập trình viên Front End cần thiết cho bản thân.
10 kỹ năng lập trình viên Front End cần biết
HTML / CSS
Thành thục HTML5, CSS3 là bắt buộc phải có. Bạn sẽ không thể tìm được công việc lập trình Front End nào mà không yêu cầu việc sử dụng hiệu quả 2 ngôn ngữ này. Giờ hãy kể sơ qua về nó 1 chút nhé:
- HTML hay HyperText Markup Language là ngôn ngữ đánh dấu tiêu chuẩn được dùng để tạo các trang web. Ngôn ngữ đánh dấu là cách bạn ghi chú trong tài liệu kỹ thuật số để có thể được phân biệt với văn bản thông thường. Đây là phần cơ bản nhất bạn cần để phát triển 1 trang web.
- CSS hay Cascading Style Sheets là ngôn ngữ định kiểu theo tầng được dùng để giới thiệu phần tài liệu bạn đã tạo với HTML. HTML đến trước tiên để tạo nền tảng cho trang web, CSS tiếp đó được dùng để tạo layout, màu sắc, font chữ và style cho trang web của bạn.
Cả 2 ngôn ngữ này rõ ràng rất thiết thực để bạn trở thành 1 lập trình viên Front End. Nói gọn hơn nữa rằng nếu không có HTML/CSS thì sẽ không có lập trình web.
Mẹo nhỏ: Bạn nên comment trong code của mình từ khi viết HTML, tuy dài và công phu hơn nhưng mọi chuyện sau cùng sẽ dễ dàng hơn.
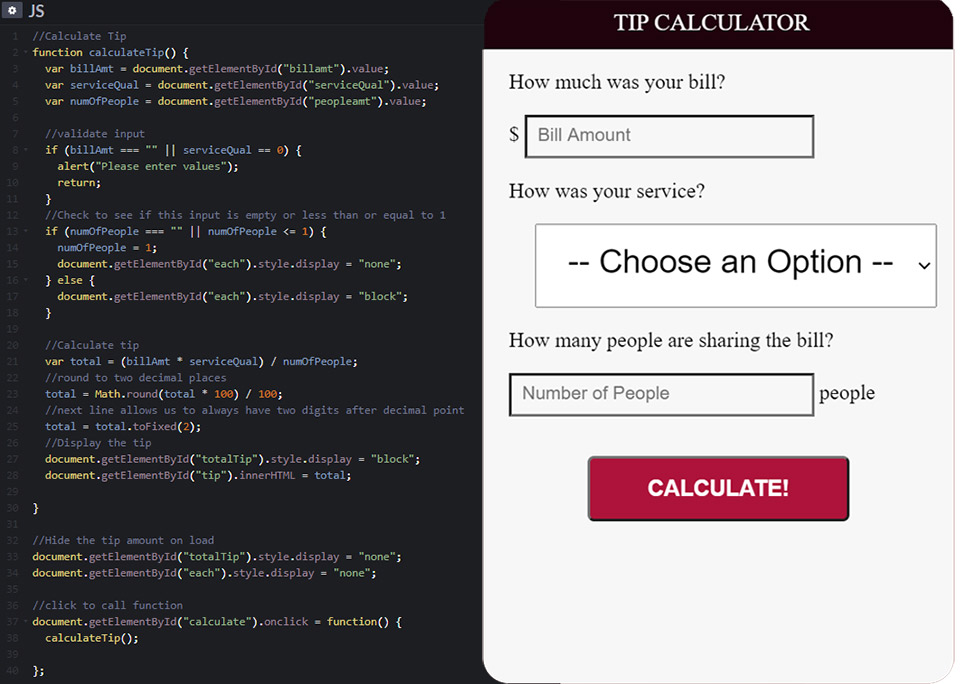
JavaScript / jQuery / DOM
Một công cụ quan trọng khác trong bộ đồ nghề Front End của bạn chính là JavaScript (JS). Trong khi HTML là ngôn ngữ đánh dấu và CSS là ngôn ngữ định kiểu, thì JS mới chính là ngôn ngữ lập trình thực thụ. Điểm khác nhau là gì? Nếu HTML và CSS quyết định phần trình bày của một trang web, thì JS sẽ quyết định phần chức năng.
Trong vài trường hợp nhất định, một trang web siêu đơn giản có thể sẽ không cần tới, nhưng trong trường hợp bạn cần các tính năng tương tác như âm thanh, video, trò chơi, khả năng cuộn, hoạt ảnh trên trang thì JS chính là công cụ bạn sẽ dùng để triển khai chúng. (Hiện tại CSS cũng đã được phát triển để có khả năng xử lý một vài tác vụ này rồi.)
Bạn không cần phải vội vàng trong việc sớm thành thạo jQuery hay những framework khác, vì không hề đơn giản. Hãy thử những gì cơ bản nhất như tìm hiểu kỹ DOM, một phần không thể thiếu trong việc lập trình web.
Giới thiệu một chút về các thành phần DOM:
- DOM document: lưu trữ toàn bộ thành phần trong tài liệu của trang web.
- DOM element: truy xuất đến 1 thẻ HTML thông qua các thuộc tính như id, tên class, tên thẻ HTML.
- DOM HTML: thay đổi giá trị nội dung và thuộc tính các thẻ HTML
- DOM CSS: thay đổi định dạng CSS của thẻ HTML
- DOM Event: gán các sự kiện như onclick(), onload() vào thẻ HTML
- DOM Listener: lắng nghe các sự kiện tác động lên 1 thẻ HTML
- DOM Navigation: quản lý, thao tác với thẻ HTML, thể hiện mối quan hệ cha và con của các thẻ HTML
- DOM Node, Nodelist: thao tác với HTML thông qua object.
Một điểm nổi trội để giúp JS trở nên cần thiết là nhờ vào sự tồn tại của các thư viện như jQuery, một bộ sưu tập các plugin và extension làm nó nhanh và dễ sử dụng JS hơn trên web của bạn. jQuery sẽ nhận các tác vụ thông thường vốn yêu cầu nhiều dòng code JS và nén chúng vào một format mà có thể thực thi được chỉ trong một dòng code duy nhất. Đây là sẽ lợi thế lớn khi bạn dùng JS, trừ khi… bạn không thích tiết kiệm thời gian.
CSS và các framework của JavaScript
CSS và các framework JavaScript là các bộ sưu tập của các file CSS hay JS mà sẽ làm khá nhiều việc cho bạn bằng việc cung cấp chứng năng thường gặp (như đăng nhập vào một trang web hay tìm kiếm blog). Thay vì bắt đầu bằng một tài liệu văn bản trống thì bạn bắt đầu bằng một file code mà đã có sẵn khá nhiều JS tuyệt vời trong nó rồi.
Các framework thật ra cũng có điểm mạnh và điểm yếu của nó, và thực sự quan trọng để chọn framework tốt nhất cho loại website bạn muốn dựng. Ví dụ: vài framework JS khá tuyệt cho việc dựng phần giao diện người dùng phức tạp, trong khi những cái khác lại xuất sắc trong việc hiển thị tất cả nội dung trang web của bạn.
Xem thêm: So sánh JavaScript và Python

Tuyệt hơn nữa là bạn có thể dùng nhiều framework cùng nhau. Việc xài cặp Bootstrap với framework JS khác như AngularJS là chuyện bình thường. Phần nội dung sẽ được chăm sóc bởi Angular và phần giao diện với Bootstrap (và một ít CSS trong đó nữa).
Vì bạn sẽ dùng CSS và JS suốt trong sự nghiệp lập trình web của mình, cũng như nhiều dự án sẽ bắt đầu với các yếu tố style và code tương tự, nên có kiến thức thâm sâu về những framework này sẽ cực kỳ hữu ích cho bạn trong việc trở thành một lập trình viên web có năng lực được các công ty chào đón.
Tuy nhiên, nó khá nặng và trong vài trường hợp đặc biệt không sử dụng được bạn sẽ phải tự viết CSS, nên hãy làm chủ kỹ năng CSS của mình ngay từ đầu. Theo mình cách tốt nhất là nên sử dụng nó một cách hợp lý và đúng lúc.
Tiền xử lý CSS – CSS Preprocessing
Thêm một kỹ năng cần thiết khác có liên quan tới CSS! CSS bản thân nó đã luôn cần thiết, nhưng cũng có đôi lúc bị giới hạn. Một trong những giới hạn rõ nhất là bạn không thể xác định biến, chức năng hay thực thi các phép tính toán học.
Vốn là một vấn đề đáng ngại khi một dự án dần tăng trong khoản scale và code base, và bạn sẽ thấy mình tốn quá nhiều thời gian cho việc viết những code lặp đi lặp lại chỉ để thực hiện các thay đổi. Như các framework CSS (và JS), Tiền xử lý CSS cũng là một cách để làm cho công việc lập trình web của bạn được dễ dàng và linh hoạt hơn.
Sử dụng các bộ tiền xử lý CSS – CSS preprocessor như Sass, LESS hay Stylus, bạn sẽ có khả năng viết code bằng ngôn ngữ của bộ tiền xử lý (cho phép bạn được nhiều thứ vốn khá khó chịu với CSS cũ). Bộ tiền xử lý rồi sẽ chuyển đổi code đó tới CSS để nó hoạt động được trên web của bạn.
Giả sử bạn quyết định điều chỉnh sắc độ màu xanh lam đang dùng trên web. Với bộ tiền xử lý CSS, bạn chỉ phải thay đổi giá trị hex ở một chỗ thay vì phải chuyển tất cả phần CSS của mình và thay đổi giá trị hex mọi nơi.
Hệ thống quản lý phiên bản – Version Control / Git
Một trong những kỹ năng cũng quan trọng không kém và tuy không có cái tên HTML, CSS hay JS nào trong đó nhưng vẫn đủ vì sự liên quan mật thiết! Sau tất cả nỗ lực với việc marking-up bằng HTML, styling với CSS và lập trình với JS, bạn sẽ trải qua vô số lần sửa đổi khi phát triển.
Nếu có gì đó trục trặc xảy ra trong suốt chặn đường, điều cuối cùng bạn sẽ muốn làm là bắt đầu lại từ đầu. Version control là quá trình truy lùng và điều chỉnh những thay đổi tới source code của bạn để điều tệ hại đó không xảy ra. Phần mềm version control, như Git – một nguồn mở cực ổn định, chính là công cụ bạn sẽ dùng để truy ra những thay đổi để bạn có thể trở về một phiên bản trước đó và tìm ra những gì sai sót mà không cần phải làm rối tung hết mọi thứ.
Và đây là một kỹ năng thú vị mà bạn (và cả khách hàng hay sếp của bạn nữa) sẽ rất hài lòng với nó.
Thiết kế responsive
Nhớ lại ngày xưa cách duy nhất để bạn có thể lướt những trang web là sử dụng các máy tính để bàn. Ngày nay chúng ta có vô số thiết bị như máy vi tính, điện thoại, máy tính bảng để làm việc đó. Những trang web đó dù bạn có xài thiết bị gì đi nữa, chúng cũng đều làm tốt công việc hiển thị của mình dù bạn không cần phải làm gì cả. Đó là nhờ vào phần thiết kế responsive. Hiểu rõ các nguyên tắc thiết kế responsive và cách triển khai chúng ở phần coding của mình chính là mấu chốt cho lập trình Front End.
Một thứ thú vị cần ghi nhớ về thiết kế responsive nữa là nó cũng là một phần nội tại trong các framework CSS như Bootstrap mà mình đã kể ở trên. Tất cả những kỹ năng này đều được kết nối với nhau, nên khi học một kỹ năng này, bạn cũng sẽ bổ trợ cho những kỹ năng khác cùng một lúc.

Testing / Debugging
Từ một trang web kinh doanh nhỏ lẻ cho tới một trang quốc tế cho ngân hàng trực tuyến, bug là thứ dù rất đáng ghét nhưng sẽ luôn song hành với bạn trong sự nghiệp lập trình (trừ khi là bạn không code nữa…). Và để giữ mọi thứ tiếp tục phát triển, bạn cần phải test code của mình để tìm bug suốt chặng đường, nên khả năng test và debug cũng nằm trong danh sách những kỹ năng không thể thiếu cho các dev Front End.
Có khá nhiều phương pháp test cho lập trình web.
- Test chức năng – functional testing sẽ trông hộ một phần chức năng cụ thể trên web của bạn (như một form hay database) và đảm bảo rằng nó thực hiện đúng mọi chức năng mà bạn đã code.
- Test đơn vị – unit test cũng là một phương pháp. Nó test từng bit nhỏ nhất của code mà chịu trách nhiệm cho một thứ gì đó trên web của bạn và xem từng cá thể đó có hoạt động chính xác hay không.
Test là một phần lớn cho quá trình phát triển Front End, may thay, đã có sẵn những framework để giúp bạn làm điều này. Những chương trình như Mocha và Jasmine được thiết kế để giúp bạn tăng tốc và đơn giản hóa quá trình testing của bạn. (trừ khi bạn muốn làm quen với em tester nào đó ở chỗ làm).
Các công cụ phát triển trình duyệt
Dù thế nào đi nữa, những người dùng cuối cùng sẽ tương tác với web của bạn thông qua 1 trình duyệt web. Cách web của bạn được hiển thị bởi các trình duyệt này sẽ là phần quan trọng quyết định thành quả của bạn có thành công hay không.
Tương tự như testing hay debugging mình đã đề cập ở trên, tất cả trình duyệt web hiện đại đều đi kèm với developer tools – các công cụ phát triển trình duyệt. Nó cho phép bạn test và tinh chỉnh các trang trong chính trình duyệt đó, theo nhiều cách cụ thể để thể hiện cách trình duyệt diễn giải code của bạn.Các chi tiết cụ thể sẽ khác nhau giữa các trình duyệt, nhưng không sao, thường các developer tools bao gồm trình kiểm tra và bảng điều khiển JavaScript.
Xem thêm: Có nên học JavaScript khi bắt đầu lập trình

Mẹo nhỏ: Hãy tìm hiểu sự khác nhau giữa các trình duyệt phổ biến (như Chrome, Firefox, Safari, Opera, Cốc Cốc hay gần đây nhất là Edge…). Điều thú vị là mỗi trình duyệt trên các nền tảng khác nhau sẽ hiển thị phần CSS khác đi một chút.
Ví dụ như dù sử dụng chung nền tảng -webkit- nhưng CSS của Chrome, Safari và Edge sẽ không giống hệt nhau đâu. Tốt nhất là hãy thử code của mình trên các trình duyệt khác nhau vì người dùng có vô số sự lựa chọn hay sở thích để sử dụng.
Dựng web và công cụ tự động/hiệu năng web
Chắc bạn cũng biết bộ ba HTML/ CSS và JS là những công cụ chính để phát triển Front End. Trong khi hầu hết các kỹ năng khác đều giúp cho các công cụ đó hiệu quả hơn hay giúp test trang của bạn và sửa lỗi. Chúng ta sẽ tiếp tục với chúng trong phần này với việc dựng web, công cụ tự động và hiệu năng web.
Bạn có thể code ra những trang web xịn sò nhất nhưng nếu nó chạy một cách rùa bò trên thiết bị của người dùng thì mọi chuyện lại thành công cốc. Hiệu năng web là về việc mất bao lâu để trang web của bạn có thể load được. Nếu bạn có vấn đề với điều này thì mình có sẽ chỉ cho bạn vài cách để cải thiện chúng:
- Tối ưu hóa hình ảnh: scaling và nén các hình ảnh cho hiệu năng web cao nhất.
- Thu gọn CSS và JavaScript: gỡ bỏ tất cả những ký tự không cần thiết mà không làm thay đổi các chức năng.
Thực hiện các tác vụ này để tăng hiệu năng web có thể hơi tốn thời gian, nhưng đây cũng là lý do công cụ tự động tồn tại. Những chương trình như Grunt và gulp có thể được dùng để tự động tối ưu hóa hình ảnh, thu gọn CSS và JS, và các công việc khác về hiệu năng web. Để trang web được tốt nhất, việc làm quen với những điều này là thực sự cần thiết.
Xem thêm: So sánh Python và C# trong một dự án phát triển Web
Dòng lệnh
Sự gia tăng của giao diện người dùng đồ họa – Graphic User Interfaces (GUI) vào máy tính là một trong những điều tuyệt nhất từng xảy ra. Sẽ dễ dàng hơn nhiều để trỏ và nhấp vào 1 menu đầy tương tác và sống động thay vì phải ngồi gõ và gõ. Đó là điểm khác biệt giữa việc máy tính của bạn chỉ mang lại những gì có sẵn trên bề nổi và có thể nhận được những gì bạn cần bằng cách đào sâu hơn bằng cách thủ công.
Ngay cả khi những công việc chính của bạn vẫn được thực hiện xong bằng GUI, các công ty sẽ thực sự ấn tượng và tín nhiệm bạn hơn với các kỹ năng Front End của mình nếu bạn thành thạo các dòng lệnh.
Kỹ năng mềm
Cho dù có tích góp được bao nhiêu kỹ năng trong sự nghiệp của bạn, sẽ có những thứ luôn cần thiết cho công việc của bạn bên cạnh, đó là kỹ năng mềm. Nhất là đối với dân kỹ thuật thường các bạn cũng hơi rụt rè hay không được tốt trong việc giao tiếp. Hãy luôn trau dồi sự chuyên nghiệp của mình bất kỳ lúc nào trên con đường sự nghiệp đầy thú vị và sáng tạo này.
Tổng kết
Trở thành một lập trình viên Front End vừa khó mà vừa dễ, hãy luôn trau chuốt, tỉ mỉ và chi tiết từng chút cho web hay ứng dụng của bạn được mượt mà và bắt mắt. Hãy luôn kiên nhẫn và luôn trao dồi thêm kiến thức, công nghệ mới nữa nhé.
GrowUpWork chúc bạn có được các kỹ năng lập trình viên Front End cần thiết để thành công trong công việc nhé!
Có thể bạn quan tâm:
Tin tức liên quan
Lộ trình học Java Developer dành cho mọi lứa tuổi
Tương lai ngành lập trình game liệu còn đủ tốt để theo đuổi?
Phân biệt nghề nghiệp: AI Developer và AI Engineer
Machine Learning Engineer Là Gì? Tiềm năng và thách thức của ML Engineer






















